The design approach to UX writing
Businesses are recognising the value of quality copy in their customer experiences and nowadays have dedicated teams handling User Experience (UX) writing. UX designers still need to be able to write too – microcopy is a critical part of any digital experience design – but a couple of years ago I found myself doing more extended UX writing in the redesign of experience artefacts when collecting product reviews via an email.
I’d never written for UX at the scale needed for this job and was hoping to find some guidance on the web. Innumerable articles give guidelines and tips for UX writing, discuss the rise of UX writing and describe what it is. However, there’s still a lack of practical advice on how to generate good copy for your user journeys.
Here’s a simple design approach to UX writing I developed which proved to be effective in several ways on a previous project.
The key feature of the approach is to begin by defining the context and overall goals for the copy and the experience of which it forms a critical part, to frame your creative process.
User context
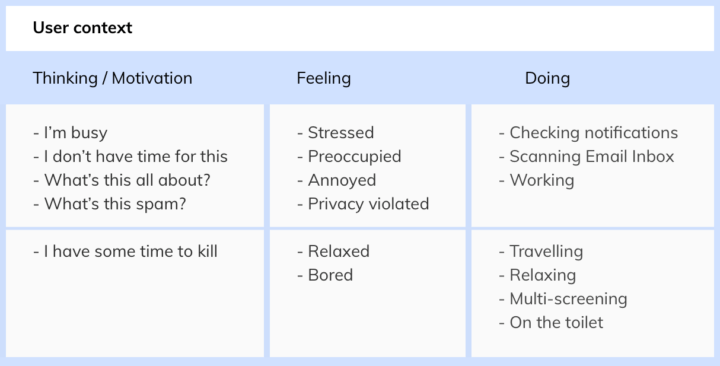
Make a table exploring what the user might be thinking, feeling and doing at the time they receive or notice the review request email – the context into which your experience design will land. My one looked like this:

The target audience for this experience was the general public so the user context is quite broad. Add any relevant content from personas or your user segmentation here to make it more specific to your users’ context.
User needs
More than 70% of consumers read product reviews when considering a purchase. There is a clear user need to read genuine and reliable product reviews before committing to buy. Consumers may feel less of a pressing need to expend time and effort creating reviews, but knowing that your opinion is valued and useful to others is a basic human need. This is what we appealed to when we asked them to create a review.
Brand Goals for the Experience
Your brand will want to affect the user in a particular way with the experience design. It’s worth outlining the effect you want to have and how you want your brand to be perceived. This will help you evaluate whether your copy is having the desired emotional effect.

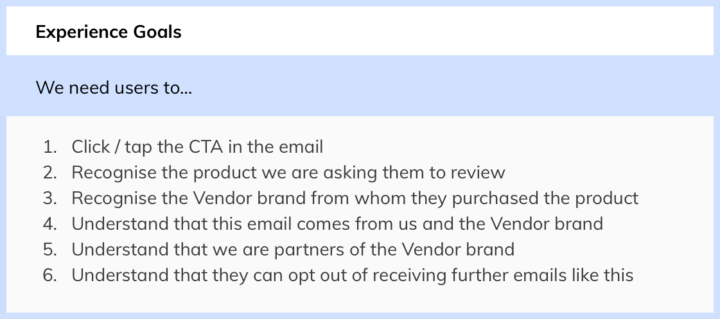
Experience Goals
The main goal of the end-to-end experience should be straightforward, but for the experience, I was working on, there were many secondary goals that supported the main goal, giving the user the right information and peace of mind to be comfortable with clicking the Call To Action (CTA) in the email.

Stages in the Copy Experience – Mapping the Experience
With the background now in place, we can focus on centre-stage. Mapping out the User Journey is critical here. Once you have identified the stages in the User Journey, you can place your content blocks within it and design your copy in the context of the whole journey. Each content block is effectively a decision point for users – influencing whether to proceed or not. Therefore, each content block merits careful consideration of context, goals and its place within the journey to make the copy as effective as possible at each stage in the journey.
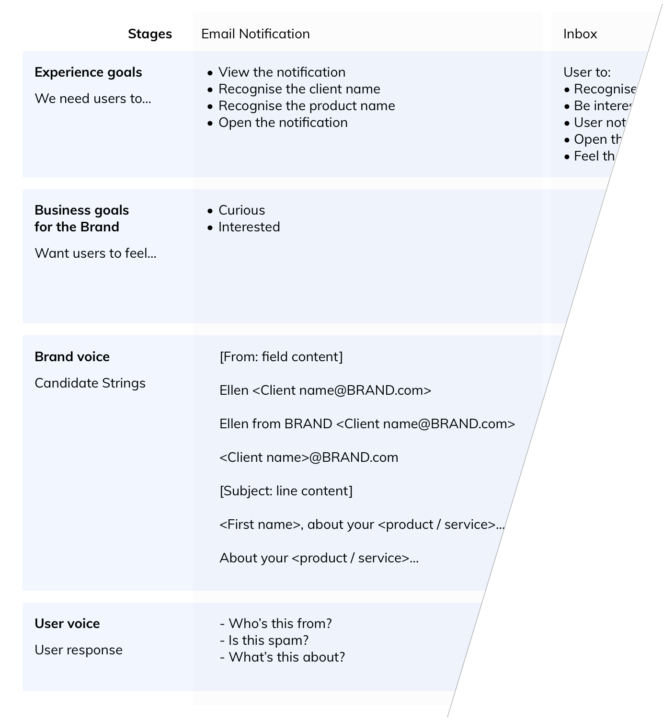
Layout a matrix like the one below with rows for Experience Goals; Brand Goals; Brand Voice and User Voice. Next, label the columns with each stage in the User Journey.

Now you can describe the Experience Goals and Brand Goals for each stage of the User Journey to frame the copy you will write for each stage in the Brand Voice row. Inferred user responses to what you’ve written go in the User Voice row.
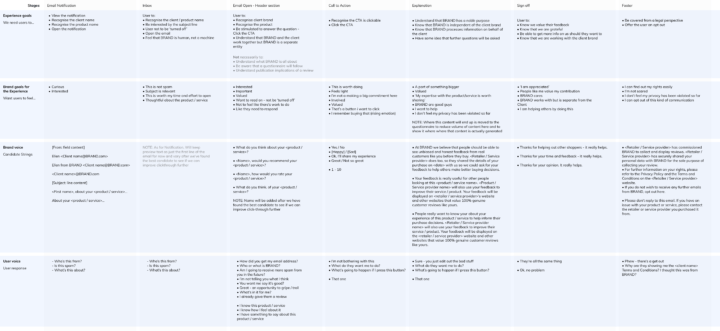
Here’s the example from the project I was working on:

Having the whole journey laid out like this, outside the design files, makes generating good copy quick and easy and ensures consistency and coherence throughout.
Reviewing it with stakeholders is straightforward since the rationale for the copy is visible alongside. The Brand Goals can be re-used as metrics in qualitative testing prior to going live. The Experience Goals can be re-used as metrics when the copy goes live in an A/B test context, once you’ve developed a hypothesis and targets.
Contact us here to let me know your thoughts on this approach and if you use this approach to generate copy, how you got on with it.
Written by Mathieu Martin, Lead Experience Designer