Why markdown
Using Markdown for note taking
If you’re making technical notes or documents, Markdown is super easy when working with formatted code, images and links. It can easily be converted to Word, HTML or PDF.
Nowadays it’s used by GitHub and lots of others popular tools.
Using Visual Studio Code
VS Code has all the Markdown syntax highlighting, and can preview the document using the preview button, highlighted below. Plus it has plugins for linting, pasting images directly in, timestamps and much more.
Other text editors are available, but let’s not start that debate.

Converting Markdown Using Pandoc
Here we’ve used VS Code and WSL, which works nicely. Pandoc can be installed on Macs with Brew.
First install pandoc and a pdf renderer:
sudo apt-get install pandoc texlive texlive-xetex
Creating PDF Files
To convert from Markdown to PDF you do this (-V allows specification of variables such as margins):
pandoc --latex-engine=xelatex -V geometry:margin=3cm -s -o doc.pdf test.md
Creating docx Files
Converting to Word docx format is the same:
pandoc --latex-engine=xelatex -V geometry:margin=3cm -s -o doc.docx input.md
And before we get into writing Markdown itself, here’s a little bash script to wrap Pandoc:
#!/bin/bash
# check it exists
if test -f "$1"; then
echo "Converting $1"
else
echo "Can't find \"$1\""
exit -1
fi
# get the filename sans extension
filename=$(basename -- "$1")
filename="${filename%.*}"
# create the document
pandoc --latex-engine=xelatex -V geometry:margin=3cm -s -o $filename.docx $1
# Done
echo "Converted to $filename.docx"
Code Sections
If you’re using code sections, you can configure them from a selection of styles using the highlight flag:
--highlight=haddock
This page has a nice set of samples of the different styles.
Using a Template Document
If you want to apply template styles, you have to use pandoc again to apply a template document to the new docx file:
pandoc tmp.docx --reference-docx="path/template.docx" -o $filename.docx
#!/bin/bash
# check it exists
if test -f "$1"; then
echo "Converting $1"
else
echo "Can't find \"$1\""
exit -1
fi
# get the filename sans extension
filename=$(basename -- "$1")
filename="${filename%.*}"
# create the document
pandoc --latex-engine=xelatex -V geometry:margin=3cm -s -o tmp.docx $1
# convert to docx template
pandoc tmp.docx --reference-docx="path/template.docx" -o $filename.docx
rm tmp.docx
# Done
echo "Converted to $final.docx"
Markdown Cheat Sheet
The following examples of Markdown formatting are largely taken from this GitHub post.
| Headings |
# Heading 1 ## Heading 2 ### Heading 3 #### Heading 4 |
 |
| Text Formatting |
Emphasis, aka italics, with *asterisks* or _underscores_. Strong emphasis, aka bold, with **asterisks** or __underscores__. Combined emphasis with **asterisks and _underscores_**. Strikethrough uses two tildes. ~~Scratch this.~~ |
 |
| Timestamps |
There are VS Code plugins for adding timestamps, e.g.: 2020-03-13T10:24:30.403Z. |
 |
| Quotes |
> Blockquotes are very handy in email to emulate reply text. > This line is part of the same quote. Quote break. > Quote extends. |
 |
| Links |
[I'm an inline-style link](https://www.google.com) [I'm an inline-style link with title](https://www.google.com "Google's Homepage") [I'm a relative reference to a repository file](../blob/master/LICENSE) |
 |
| Images |
| See this VS Code plugin for pasting images.
It saves them to the same location as the markdown file.  |
 |
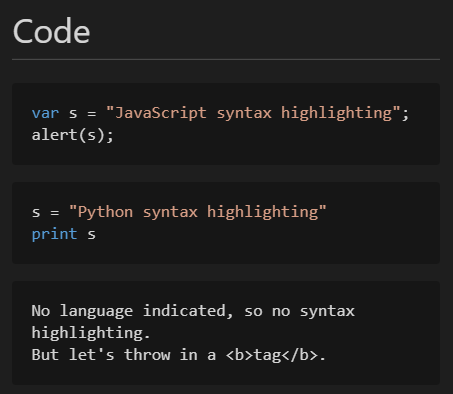
| Code Sections |
```javascript var s = "JavaScript syntax highlighting"; alert(s);``` ```python s = "Python syntax highlighting" print s ``` ``` No language indicated, so no syntax highlighting. But let's throw in a <b>tag</b>. ``` |
 |
| Table |
# Tables | Tables | Are | Cool | | ------------- |:-------------:| -----:| | col 3 is | right-aligned | $1600 | | col 2 is | centered | $12 | | zebra stripes | are neat | $1 | |
 |
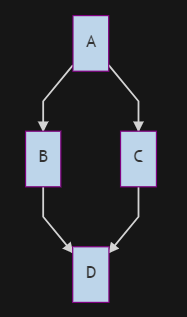
| Graphs |
| You can ever create basic flow charts and graphs, using the mermaid library.
For example: ```mermaid graph TD; A-->B; A-->C; B-->D; C-->D; ``` |
 |
For our latest research, and for links and comments on other research, follow our Lab on Twitter.